Сборка и отладка приложения
После того как вы добавили первую функциональность в свое приложение, начните отлаживать его (запускать и проверять работоспособность всех функций). Лучше делать это на устройстве Android.
Для этого подключите устройство Android к компьютеру через USB. При этом убедитесь, что на телефоне включена отладка по USB в параметрах разработчика.
Чтобы включить параметры разработчика, в настройках своего телефона найдите пункт «Номер сборки» (обычно находится в «Сведениях об устройстве») и нажмите на него быстро семь раз. Далее перейдите в параметры разработчика и включите отладку по USB.
После этого подключите телефон через USB к компьютеру и увидите название своего устройства в верхней панели Android Studio — у меня это Samsung
Обратите внимание, на телефоне могут появиться уведомления, где нужно разрешить отладку с данного компьютера
Выбор устройства для запуска приложения
Затем нажмите на кнопку Run (зеленый треугольник), и приложение запустится на вашем телефоне.
Если приложение «упало» (завершило работу, когда не должно было) или возникли какие-то другие ошибки — данные вы увидите на вкладке Logcat (внизу).
Панель Logcat
В панели настроек Logcat можно выбрать устройство, на котором производится отладка, отлаживаемый процесс и поставить фильтр на сообщения, которые хотите видеть в Logcat. Обычно сообщения об ошибках и так заметны — они выделяются красным, — но если хотите видеть только их, то поставьте фильтр Error.
Фильтр Logcat
JavaScript
JavaScript сейчас везде. Это один из самых быстроразвивающихся языков современности, и он очень быстро набирает популярность. JavaScript многофункционален, на нём можно разрабатывать программы для любых платформ.
Изначально он использовался для создания интерактивных веб-страниц, но сейчас на нём делают и серверные, и мобильные, и десктопные приложения, и многое другое.
Но, несмотря на широкое применение, JavaScript не волшебная таблетка. У него есть свои ограничения, из-за которых он подходит не для всех задач.
Какие же у него плюсы и минусы?
Минусы
- Ненадёжность. У JavaScript слабая типизация: это значит, что код легко писать, но программа потом менее надёжная. Есть инструменты, которые помогают решить эту проблему, например TypeScript и Flow, но с ними писать код сложнее. Из-за этой особенности на JavaScript не разрабатываются сложные программы с высокими требованиями к надёжности. Если у вас на сайте не работает кнопка, это неприятно, но не страшно, а вот если у вас ошибка в банковском или промышленном ПО (программном обеспечении), это уже хуже.
- Мобильные приложения на JavaScript разрабатывать можно, но чаще для них выбирают другие языки, которые более проверены или даже созданы для этого, как, например, Java.
Зарплата специалистов и востребованность языка
По объединённым данным сайтов для поиска работы (HeadHunter, Superjob, Rabota.ru и другим), в Москве средняя зарплата JavaScript-разработчика составляет 104 тысячи рублей. Для новичков это примерно от 40 до 90 тысяч, а для профессионалов — от 126 тысяч и выше.
Найти работу с такой специальностью не проблема: это очень популярный язык, и нужен он почти везде. Даже если в вашем городе нет больших компаний, которым нужны программисты, не расстраивайтесь. Сейчас 30-40% программистов работают удаленно, а вовсе не в офисе, так что смело ищите работу и в других городах.
Синтаксис
Вот так может выглядеть код в JavaScript:
![]()
Этот код отвечает за авторизацию на сайте. Он читается не настолько легко, как в некоторых других языках, но если вы знаете английский, то можно догадаться, что здесь происходит. Например, в первой строке мы видим, что у нас есть кнопка (button), которая отвечает за вход в систему (login), и по ней можно кликнуть (click).
Стек технологий
1. Редактор кода или IDE:
- Notepad++;
- Sublime Text;
- WebStorm.
2. Отладчик нужен для того, чтобы вы могли пройтись по коду вместе с компьютером, это упрощает поиск ошибок:
- Chrome WebInspector (DevTools);
- Firebug.
3. Среда исполнения для серверного ПОNodeJS.
4. Средства для разработки десктопных приложений:
- Electron;
- AppJS;
- NwJS (Node-Webkit);
- Windows8+.
5. Фреймворки для веб-разработки:
- jQuery;
- AngularJS;
- ReactJS;
- BackBone;
- Ember;
- Meteor.
6. JSON— самый популярный формат передачи структурированных данных.
7. MongoDB— документо-ориентированная база данных. Можно создавать JS-процедуры.
Нюансы и тонкости использования CamStudio
Кроме стандартного функционала разработчики предлагают и ряд необычных решений и возможностей, сосредоточенных вокруг оформления, активации визуальных меток и дополнительных настроек. Подробнее разобраться в каждом аспекте поможет специальное руководство:
Настройка интерфейса. В редких случаях интерфейс запускаемого инструмента «складывается», скрывая половину панели быстрого доступа и окно предпросмотра. И, если подобная проблема возникла, рекомендуется нажать на кнопку с изображениями двух системных окон.
![]()
После каждого нажатия интерфейс начнет менять оформление.
![]()
Водяные знаки, аннотации и время. Пункт настроек Effects полностью посвящен всплывающим и добавляемым поверх роликов меткам и сообщениям.
![]()
Разработчики предлагают добавлять информацию о времени, выводить текст или добавлять изображение в качестве водяных знаков, намекающих на наличие копирайта.
![]()
Каждая из опций сначала настраивается, а уже после – активируется с помощью Effects – Annotation. А дальше остается выбрать – нужно ли «Время» (Time), «Текст» (Caption – вписывается заранее в соответствующее поле в Options) или «Метка» (Watermark).
Смена каталога для сохранения роликов и SWF-файлов. По умолчанию CamStudio сохраняет записываемые ролики (а также контент, который еще подготавливаются и находятся в стадии предварительного доступа) на системный диск C.
![]()
И, если места уже недостаточно, то пора заглянуть в разделы Temporary Recording Directory и Output Directory, выбрав из появившегося контекстного меню пункт Use specific Directory, а затем – указав нужный каталог на жестком диске или даже внешнем накопителе.
![]()
Параметры горячих клавиш. Каждый раз вручную запускать запись видеороликов долго и неудобно. Проще – воспользоваться комбинациями кнопок, представленных в разделе Keyboard Shortcuts в меню Options. Среди предлагаемых вариаций – «Пауза» и «Старт», «Отмена».
![]()
Борьба с техническими неполадками. Встроенная в CamStudio панель Troubleshoot разрешает дистанционно и без обращения в службу поддержки частично избавиться от проблем, связанных с записью звука и видео.
![]()
Как вариант – если проставить галочку напротив пункта «Restrict video codecs», то CamStudio запустится с кодеком, выбираемым по умолчанию (Microsoft Video 1) и ограничит использование остальных, повысив тем самым производительность.
Скачать CamStudio бесплатно можно на официальном сайте camstudio.org.
Создание образа диска для последующего восстановления
Как профессиональный продукт, R-Studio будет интересна специалистам по восстановлению, использующим модуль клонирования жесткого диска. Образ диска (клон) полезен при работе с проблемными жесткими дисками, при наличии битых секторов, ошибок чтения, в результате которых получение информации в обычном режиме заметно замедляется или полностью невозможно.
Вы можете создать образ диска, сохранить его на диск, а затем тщательно изучить его, восстановить информацию на нем, как на обычном носителе. Кроме того, это могут быть:
- Защищенные паролем сжатые образы дисков.
- Байтовые копии разделов жесткого диска
В любом случае легко смонтировать образ на локальном или удаленном компьютере, а затем сканировать и извлекать файлы.
История версий
| Дата выхода | Версия | Значительные перемены. |
|---|---|---|
| 9 июня 2015 г. | 1.4.1 | Добавлен инструмент рисования контурных линий. |
| 17 декабря 2015 г. | 1.4.4 | Исправлена задержка хода при рисовании в MacOS 10.11. или выше. |
| 15 марта 2016 г. | 1.5.4 | Формат файла изменен с .lip на .clip, чтобы ускорить сохранение и загрузку.
Добавлены параметры текста для текстового инструмента, папок слоев, инструментов анимации . |
| 14 декабря 2016 | 1.6.2 | Добавлены АКТИВЫ Clip Studio, Режимы наложения, Непрозрачность кисти теперь можно регулировать в соответствии с нажимом пера. |
| 7 сентября 2017 г. | 1.6.7 | Возможность загрузки собственных материалов в АКТИВЫ.
Теперь рабочие области можно зарегистрировать. Поддержка Surface Pen и MacOS Sierra . |
| 12 октября 2017 г. | 1.6.8 | Исправлены ошибки с обновлением Windows Fall Creators Update. |
| 13 декабря 2017 | 1.7.1 | В настройки добавлены палитра быстрого доступа, категория жестов касания и восстановление холста. |
| 25 января 2018 | 1.7.3 | улучшения и исправления |
| 26 апреля 2018 | 1.7.4 |
Версия для iPad Pro уже доступна
Добавлен облачный сервис для Windows , MacOS , IPad |
| 5 июня 2018 г. | 1.7.8 | Сообщение теперь отображается после загрузки рабочего пространства.
Настройки Auto Action теперь можно восстанавливать в разных операционных системах. |
| 30 августа 2018 г. | 1.8.0 | Улучшения с трехмерными аспектами. |
| 28 ноября 2018 | 1.8.4 | Улучшены функции анимации
Добавлена функция удаления скринтонов. |
| 13 декабря 2018 | 1.8.5 | Исправление ошибок. |
| 28 февраля 2019 | 1.8.6 | Добавлены двенадцать новых кистей к начальному набору кистей, а также сканер позы в качестве функции предварительного просмотра технологий.
Улучшенное управление файлами для облачного обмена многостраничными работами на iPad. |
| 2 марта 2019 г. | 1.8.7 | Исправлены проблемы с мастером давления пера. |
| 5 марта 2019 | 1.8.8 | Исправлена ошибка размещения материала. |
| 10 апреля 2019 | 1.9.0 |
Исправлена ошибка MacOS, из- за которой линии становились блоками. |
| 17 июля 2019 г. | 1.9.1 | Новые функции преобразования текста для всех редакций.
Добавлена функция интеллектуального сглаживания в качестве функции предварительного просмотра технологий и обзора «Начало работы». |
| 17 июля 2019 | 1.9.2 | Обзор «Приступая к работе» больше не отображается нормально и доступен через меню «Справка». |
| 24 июня 2019 г. | 1.9.3 | Исправление ошибок. |
| 26 сентября 2019 | 1.9.4 | Улучшение инструментов управления страницами для EX редакции.
Поддержка MacOS Sidecar. Интеллектуальное сглаживание входит в стандартную функцию. |
| 5 декабря 2019 | 1.9.5 | Обновленный пользовательский интерфейс.
Можно напрямую импортировать и сохранять в приложении «Файлы» на IPad . |
| 13 декабря 2019 | 1.9.6 | Исправлены ошибки для всех выпусков на IPad . |
| 19 декабря 2019 г. | 1.9.7 | Улучшения функций, включая цвет и значки. |
| 9 апреля 2020 г. | 1.9.9 | Улучшено редактирование кривых Безье и Вставка из буфера обмена в центр холста. |
| 16 апреля 2020 | 1.9.10 | Исправлены проблемы, из-за которых преобразования не применялись. |
| 28 апреля 2020 | 1.9.11 | Исправлена проблема с размером кисти. |
| 30 сентября 2020 | 1.10.0 | добавлены форматы SVG , команды линейки для версий EX / PRO, добавлена функция каракулей с помощью Apple Pencil . |
| 2 октября 2020 г. | 1.10.1 | Исправлена проблема с неожиданным закрытием приложения с отменой текста. |
| 22 октября 2020 г. | 1.10.2 | Исправление ошибок. |
| 11 ноября 2020 | 1.10.3 |
Версия MacOS теперь поддерживает чип Apple M1 . |
| 10 декабря 2020 | 1.10.5 | Поддержка Android и Chromebook .
Добавлена функция покадровой съемки для работ, дополнительные настройки кисти и совместимость с кистями Photoshop . |
| 23 декабря 2020 | 1.10.6 | Исправлены ошибки и изменена функция смешивания цветов. |
| 4 февраля 2021 г. | 1.10.7 | Новая опция для отображения курсора на устройствах на базе Android |
| 1 марта 2021 г. | 1.10.8 | Улучшенная функция отслеживания приложений. |
| 19 апреля 2021 г. | 1.10.9 | Исправлена ошибка, из-за которой приложение не запускалось на некоторых устройствах с Chrome OS . |
| 27 мая 2021 г. | 1.10.10 | Добавлены настройки двойной кисти и обновлены вспомогательные инструменты по умолчанию.
Улучшения в предварительном просмотре 3D-привязки для EX Edition. Совместная работа над многостраничными проектами в EX Edition |
| 1 июня 2021 г. | 1.10.11 | Ввод текста с использованием IME был возвращен к версии 1.10.6. |
| 7 июня 2021 г. | 1.10.12 | Исправлена проблема, из-за которой произведения не синхронизировались через облако. |
| 24 июня 2021 г. | 1.10.13 | Папку с данными пользователя теперь можно переместить из папки документов. |
Windows
Установка под Windows гораздо проще, однако, некоторые шаги (особенно при отсутствии .NET Framework на компьютере) могут повергнуть в шок даже опытных пользователей:
- Заходим на сайт monodevelop.com и нажимаем кнопку Download.
- После этого, произойдет переход в один из подразделов сайта (сайт на английском, предупреждаю сразу), который обычно соответствует текущей платформе компьютера (отображает соответствующую для текущей операционной системы пакет под загрузку).
Нас интересует тот подраздел, который помечен логотипом Windows.
- После этого жмем кнопку Download Xamarin Studio и (если, вам также повезет) заполняем анкету, вводя свои «личные» данные (не волнуйтесь, это никак не отразится на вашем счете, если вы, конечно, не захотите сами стать их клиентом…).
- Устанавливаем Xamarin Studio, запустив выкачанный установщик.
О ключах
Что представляет собой ключ запуска? Ключ запуска — это текстовая информация, которая записывается в командную строку. Эта информация состоит из одного, двух или трёх символов. Когда применяется тот или иной ключ и записывается в командную строку (cmd)? Это второй интересный и важный вопрос, который вполне может возникать при использовании ключей.
Выбор ключа зависит от вида упаковщика в котором расположен исполняемый файл приложения. То есть главную роль при выборе ключа запуска играет разновидность упаковщика. Более подробная информация о ключах и их возможностях размещается на официальном сайте разработчика. Чтобы ещё лучше понять, почему упаковщик играет первостепенную роль при выборе ключа, необходимо узнать или напомнить себе что представляет собой любая программа. Каждая компьютерная программа (тот же skype) состоит из файлов и папок.
В каждой программе их количество может быть разным. Но все они в большинстве случаев упаковываются или собираются в один, единый установочный файл с помощью сборщика. От того, какой вид сборщика использовался в момент упаковывания всех папок и файлов в единый файл и будет зависеть выбор ключа для запуска тихой установки. Специалисты на данный момент насчитают целые виды специальных программ установщиков.
Обратим своё внимание на такие известные и распространённые виды программ установщиков. По-другому эти системы называют инсталляторами
Windows msi. Это первый вид, на который хотелось бы обратить внимание. Программа считается стандартной для серверных версий данной операционной системы. Чаще всего им пользуются системные администраторы. Windows msi обладает несколькими ключами для тихой установки программ. Nullsoft Insltall System. Удобная во многих отношениях программа инсталляции. Эту программу легко установить, а также легко удалить из списка системных программ (как и skype).
Ключ в программе прописывается в верхнем реестре и обязательно с большой буквы. Программа позволяет указывать пользователю место установки, то есть папку. С помощью этой программы можно легко создать инсталляционный пакет. Inno Setup. Удобный и весьма простой в использовании инсталлятор. Этот инсталлятор способен выполнять несколько функций, например, запускать внешние приложения, менять реестр или заниматься регистрацией библиотеки. Его легко освоить и поэтому он настоящий кладезь для обычных пользователей ПК (пользователей chrome).
В последнее время его все чаще используют при создании инсталляционных пакетов. У Inno Setup два ключа. Первый ключ воспроизводит тихий, а второй очень тихий запуск и установку программ. В саму программу включена очень хорошая и полезная справочная система, помогающая лучше разобраться в работе инсталлятора.
InstallShiled. На сегодняшний день — это самая популярная и объёмная программа, предназначенная для создания инсталляторов. InstallShiled довольно проста в использовании. Этой программой не один год успешно пользуются крупные коммерческие разработчики ПО. При запуске программы с ключом, процесс инсталляции начинается в автоматическом режиме. Для успешного запуска программы, необходимый ключ вводят в верхней строке и нигде более. Пусть к ключу осуществляется через слэш.
Wise Inststaller. Этот установщик является своеобразной палочкой выручалочкой в сложных ситуациях. Такие ситуации могут возникать, когда сложно определить, какой инсталлятор лучше подойдёт для запуска скачиваемого ресурса (того же chrome) в том или ином случае. Все дело в возможностях этого установщика. Wise Inststaller способен отлично работать с помощью самого стандартного ключа s. Поэтому, когда выбор инсталлятора кажется невозможным или запутанным, рекомендуется использовать Wise Inststaller.
Как видно, ключи играют важную роль при работе инсталляторов. А что можно сказать ещё о самой тихой установке? Как и любое другое приложение тихая установка имеет свои преимущества и недостатки.
Faststone Capture
Довольно долго пользуюсь для быстрого просмотра и обработки изображений бесплатной программой Faststone Image Viewer. А у этой команды есть оказывается еще и программа для записи видео с экрана – Faststone Cаpture.
Обойдется она Вам официально в 20$ за один экземпляр. Хотя, для оптовиков у них предусмотрены скидки. Конечно же, я не думаю что вы захотите купить сотню копий этой программы по 5$, или триста копий по 4$.
Скажу что программа максимально простая и предназначена для создания скриншотов и записи видео с экрана. При том скриншоты можно делать различной формы, а также настроить отложенный таймер от 1 до 9 секунд, когда нужно сделать скриншот. Есть редактор.
Что касается функции записи видео с экрана – тут также самый минимальный необходимый набор для записи. Можно выбрать область экрана, окна, или приложения, выбрать источники звука, микрофон для записи, настроить вид курсора и его подсветку. Просто нажимаете кнопку Record и записываете.
Встроенный редактор видео в программе отсутствует. За такую стоимость это конечно минус, особенно если сравнивать с программой от Movavi. Есть только возможность создать перед началом записи картинку с текстом, которая также появится в видео.
На официальном сайте доступна для скачивания пробная 30-дневная версия программы. Нажимайте на кнопку, скачивайте и пробуйте:
Пробная версия ограничена только по времени использования. В остальном никаких дополнительных ограничений нет.
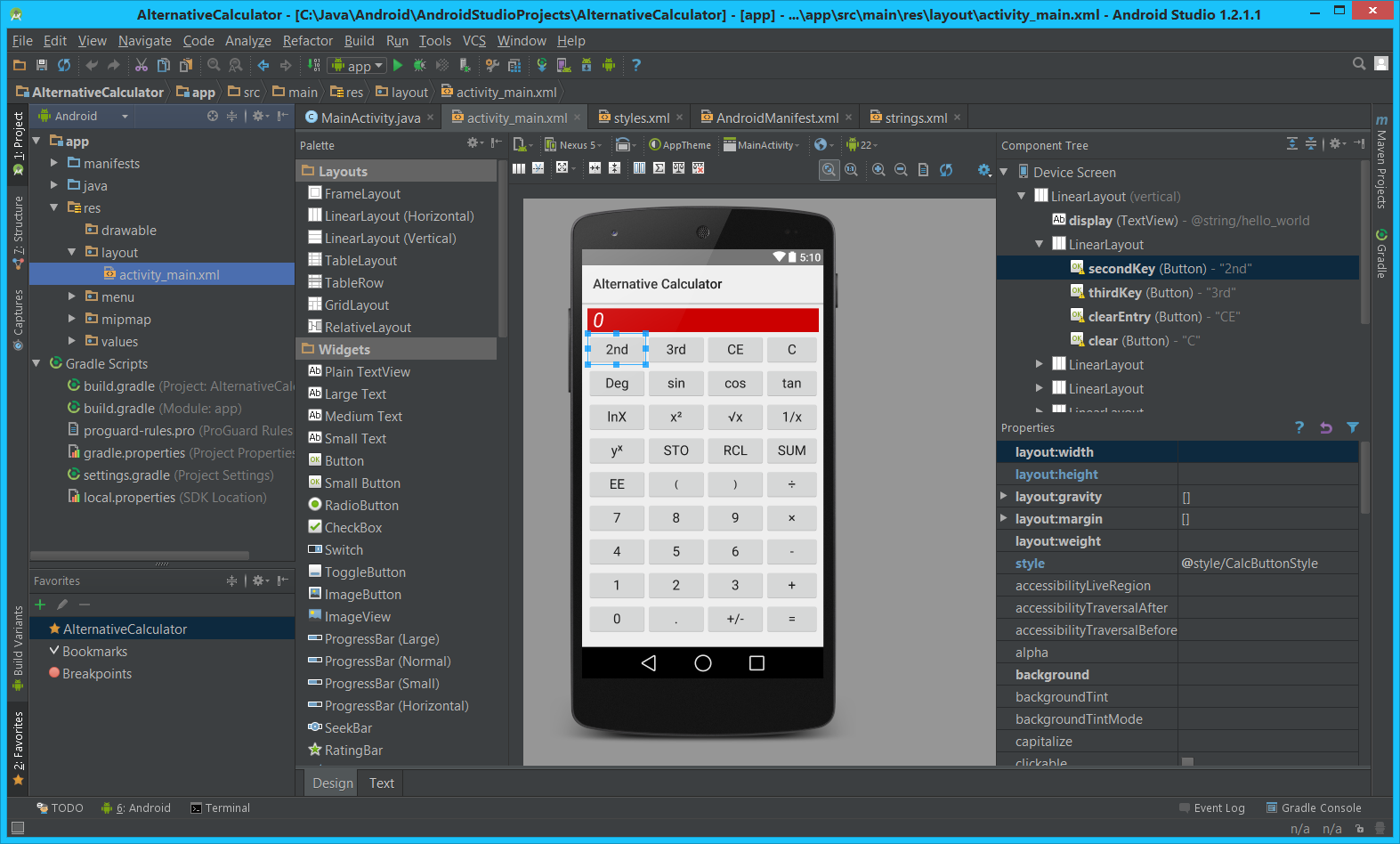
Структура проекта Android
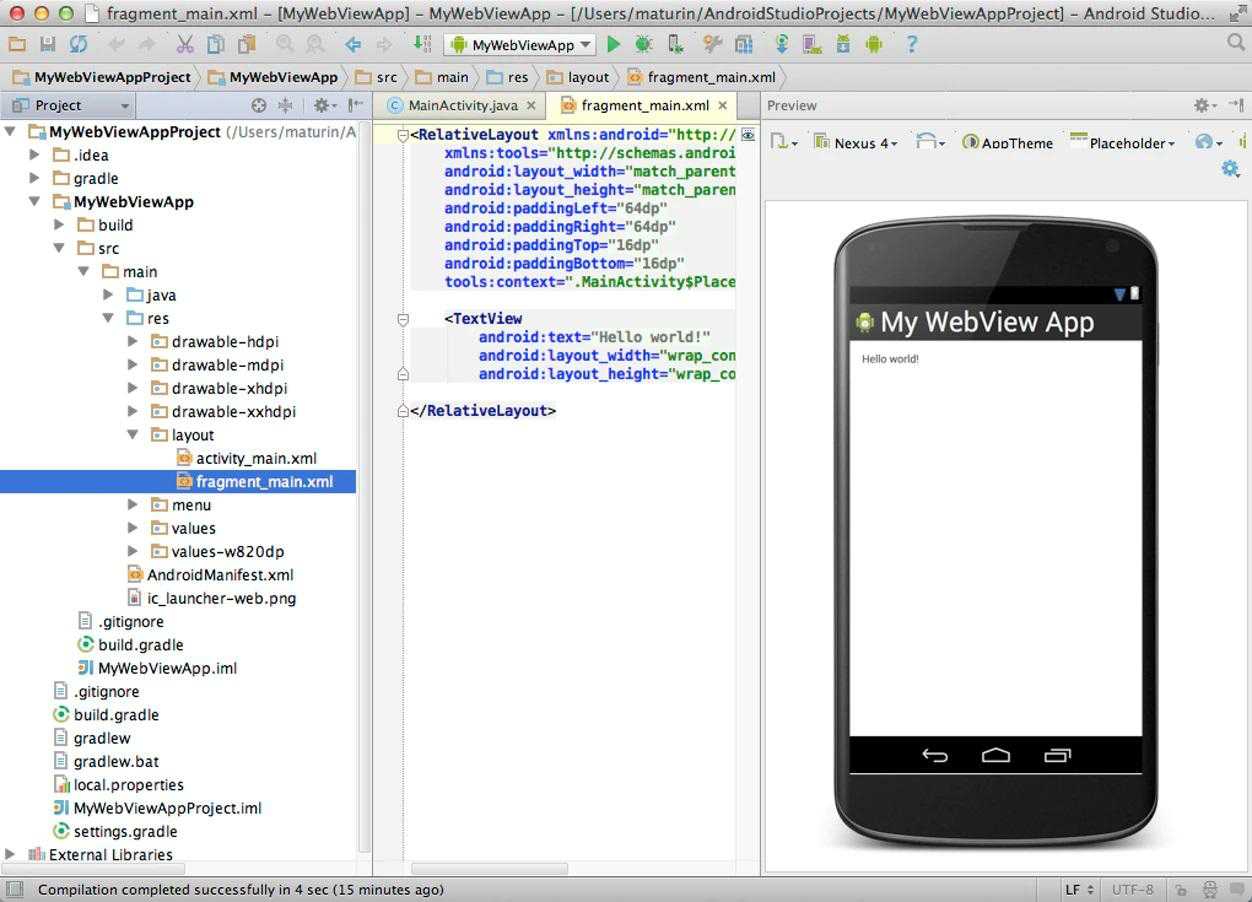
Если в предыдущем шаге вы выбрали шаблон Empty Activity, то при создании проекта студия сгенерирует и структуру файлов проекта. Так выглядит пустой, только что созданный проект в Android Studio.
Структура проекта
Он содержит 2 корневые папки: app и Gradle Scripts. Папка app включает 3 подпапки: manifests (содержит файлы конфигураций приложения), java (содержит исходный код приложения) и res (содержит файлы ресурсов — картинок, стилей, размерностей и т.д.).
AndroidManifest.xml в папке manifests содержит информацию о пакетах и компонентах приложения. Этот файл важен для работы приложения Android, так как именно в нем прописаны разрешения приложения на использование компонентов системы Android. Также в нем определяется, как будут запускаться компоненты приложения.
В папке java исходные файлы проекта могут содержаться в различных подпапках. Обычно в Android-приложении в папке java также есть определенная структура файлов. В этой статье мы рассматривать ее не будем, так как тема выходит за пределы общей структуры проекта.
В папка res есть несколько подпапок даже при создании тестового базового проекта, и она сильно разрастается при разработке настоящих приложений. Будьте готовы, что файлы в этой папке могут занимать много места на вашем жестком диске.
Рассмотрим подпапки, которые появляются при создании базового проекта:
- Папка drawable содержит файлы с изображениями.
- В папке layout нужно располагать xml-файлы, используемые для создания интерфейса приложения.
- Папка mipmap хранит значки приложения.
- Папка values хранит xml-файлы со значениями строк, цветов, тем, стилей.
Папка Gradle Scripts содержит скрипты для автоматизации сборки проекта.
Папка .idea не видна на скриншоте, но если изменить конфигурацию Android на Project, то она появится. Эта папка нужна для настройки метаданных проекта в Android Studio.
Где можно установить
Утилита Manga Studio была разработана специально для операционных систем Windows. Таким образом, работать в редакторе можно на компьютере, ноутбуке, графическом планшете. Мобильного приложения Манги Студио пока не разработано.
Прежде, чем устанавливать редактор к себе на устройство, необходимо ознакомиться с его системными требованиями:
- операционная система: Windows 7, 8, 8.1,10, XP;
- разрешение дисплея: 1280×720 и больше;
- ОЗУ: 2 Гб и больше;
- разрядность: 32 или 64 бит;
- процессор: Intel Pentium 4 или позже.
Интерфейс программы не русифицирован. Установить можно английский язык интерфейса. Русификаторы на эту программу отсутствуют.
Редакции
Приложение было продано в различных «редакциях» с разными наборами функций и ценами. Ранние версии продавались в Японии как: «Mini» с очень ограниченными функциями (в комплекте с графическими планшетами), «Debut» с функциями начального уровня, «Pro» как стандартное издание и «EX» как полнофункциональное издание. Smith Micro продавал только «Дебютный» и «EX» выпуски оригинального приложения; с обновленной версией 5 они продавали выпуски «Pro» и «EX» как стандартные и расширенные выпуски программы. Под брендом Clip Studio Paint приложение доступно в трех редакциях: «Дебют» (только в комплекте с планшетами), «Pro» (добавляет поддержку векторного рисования, пользовательских текстур и функций, ориентированных на комиксы) и «EX». «(добавлена поддержка многостраничных документов, экспорт книг).
Версии программного обеспечения для Windows и macOS продаются с бессрочной лицензией, при этом программное обеспечение распространяется либо путем загрузки с веб-сайта разработчика, либо на DVD. Загруженные обновления для них выпускаются бесплатно. Версии для iPhone, iPad и устройств на базе Android распространяются через соответствующие магазины приложений бесплатно, но требуют постоянной подписки для неограниченного использования; без подписки версии для планшетов можно использовать только определенное количество месяцев, а версии для телефонов — только 1 час в день.
Вкладка «Assets» с компонентами
Во вкладке «Assets» размещаются компоненты. Компоненты — это элементы, которые можно редактировать в массовом порядке.
Создание нового компонента (кнопки)
Давайте на примере разберем, что такое компоненты. Сделаем простую кнопку. Для этого нарисуем прямоугольник.
Поверх прямоугольника наложим текст.
Выделим прямоугольник и текст и в панели справа и напротив надписи «Auto Layout» нажмем на плюс.
Цвет кнопки можно изменять в панели справа, напротив надписи «Fill» и «Seleciton colors». Сделаем кнопку желтым цветом.
В панели слоев переименуем кнопку и назовем её «Button».
Чтобы создать из кнопки компонент, выделим её и сверху нажмем на иконку из 4 ромбов (create component).
В панели «Assets» появилась кнопка. Теперь мы можем имеем к этой кнопке быстрый доступ и можем использовать её снова в нашем проекте. Просто берем и перетаскиваем кнопку из панели слева.
Чтобы скопировать кнопку можно выделить её, зажать клавишу Alt и потянуть в сторону.
Если посмотреть в панель слоёв, то там есть 4 слоя. 1 слой — главный компонент и 3 копии.
Если мы выберем главный компонент и произведем в нем какие-то изменения (например изменим цвет), то копии тоже будут меняться.
Команды
![]()
Снизу слева располагаются команды. Здесь вы можете создавать новые проекты (это своего рода папки) а также редактировать ваши файлы совместно с другими людьми. В бесплатной версии программы можно работать вдвоем. Даже если вы работаете в одиночку, то создание новых команд поможет вам структурировать ваши файлы из вкладки «Drafts» и избавиться от хаоса.
![]()
Для примера создам новую команду и перемещу туда файл. Чтобы создать новую команду нажмите на надпись «Create new team».
![]()
Дайте название вашей команде. Для примера назову команду «Полезные файлы».
![]()
![]()
Если у вас бесплатный тариф, то вам предложат выбрать тариф. Можно выбрать бесплатный или платный.
![]()
После того как команда создана она будет отображаться слева снизу в интерфейсе Figma. Справа отображаются члены вашей команды. Чтобы пригласить нового человека нажмите на надпись «Invite members» или на плюсик напротив надписи «1. Editor left»
![]()
Чтобы добавить новый проект (папку) в вашу команду, нажмите на плюсик напротив надписи «2. Editor left».
![]()
Создам новую папку (project) и назову её «Иконки»
![]()
В команде появится созданный вами проект.
![]()
Вы можете перемещать туда файлы из других команд и проектов, а также из вкладке «Drafts».
![]()
Размещая файлы таким образом вы сможете структурировать хаос.